Alternatives to Urlbox
Since 2012, Urlbox has replaced unreliable, inaccurate and inconsistent screenshoting solutions for developers like you
Software
There are some wonderful open source packages for taking screenshots. Urlbox has tried them all. We've used a few of them to power our rendering engine. Many Urlbox customers came to us after stuggling to maintain and scale their own solutions.
Services
It's easier than ever to start a screenshoting service. We see new apps pop up on ProductHunt every month. Sadly few figure out how to be accurate and consistent in the long term. Many disappear or become unreliable when their makers get bored or overwhelmed. A handful have survived for more than a couple of years.
We’re profitable, privately owned, and we're in this for the long haul. Since 2012, we’ve generated hundreds of millions of screenshots for companies of all sizes
Read the full storyUsing Urlbox, we've scaled our volume to over 5 times what we were. We’re confident that Urlbox will continue to produce great results as we grow.
Read the full storyUrlbox's support of emojis was a big signal that it could replace our own service. It was a simple replacement - a real success story for us.
See how easy our screenshot API is
Whichever language or framework you're using, we have example code to turn your URLs into images
// npm install urlbox --save
import Urlbox from 'urlbox';
// Plugin your API key and secret
const urlbox = Urlbox(YOUR_API_KEY, YOUR_API_SECRET);
// Set your options
const options = {
url: 'github.com',
thumb_width: 600,
format: 'jpg',
quality: 80
};
const imgUrl = urlbox.generateRenderLink(options);
// https://api.urlbox.io/v1/YOUR_API_KEY/TOKEN/jpg?url=github.com&thumb_width=600&quality=80
// Now set it as the src in an img tag to render the screenshot
<img src={imgUrl} />Check out our npm package here here, and on GitHub repo
>50% of our customers built their own microservice... before switching to us
If you're comfortable with JavaScript, DIY screenshot APIs are easier to get started with than they used to be.
Urlbox has been through a few iterations over the years. We started off in 2012 using Node.js v0.6. Today it is still mostly written in JavaScript - and increasingly in TypeScript.
For the rendering engine, we started off using PhantomJS, then moved through various projects - webkit2png, QtWebkit and Electron - before settling down with headless Chrome/Chromium (via Puppeteer).
There are loads of website screenshot APIs.
Urlbox has been focused on being the best since 2012
Urlbox's screenshots are considered the most accurate and high quality of any screenshot service.
The Urlbox team sweats the small stuff, ensuring that fonts and emojis render correctly. We cringe with you at full page website screenshots with repeating scrollbars and ugly horizontal seams. Other APIs struggle to handle newer CSS features such as Flexbox, Grid and slower loading WebGL pages.
So what sets Urlbox apart from other APIs?
Here are six ways that Urlbox outperforms other screen capture APIs:
A better way to take screenshots.
Retina Images
- Render high quality, high-DPI images that look great on retina screens
Block Pop-ups
- Stop annoying pop-ups getting in the way of your screenshots
Click Accept
- Automatically dismiss cookie banners to prevent them spoiling your screenshots
Block Ads
- Prevent ads taking all the attention in your screenshots
Bypass Captchas
- Automatically attempt to solve and bypass any captchas that are shown
Bring Your Own Proxy
- Use a proxy server to prevent sites from blocking your screenshots
Read the full storyIt would have been so cumbersome to implement a service of our own to take screenshots. Urlbox's API is so straightforward, and the live preview is cool. I can play around with the parameters and see it do what I need it to do.
Other APIs look and feel dated
You'll find Urlbox's dashboard and documentation fresh and regularly updated
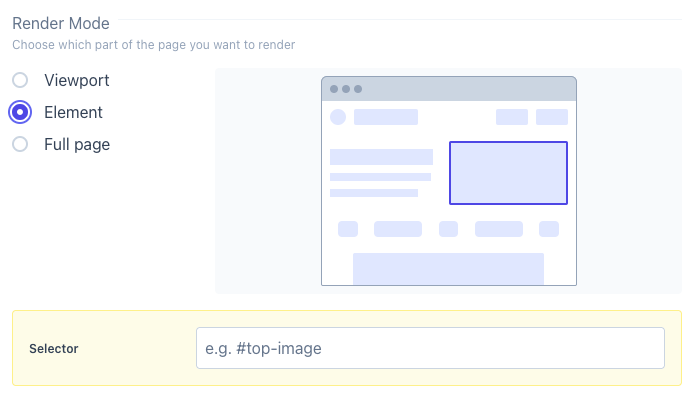
Choose your render mode
With Urlbox you can preview all available API options and check API usage on our modern dashboard
With other APIs, you'll feel like you've stepped into a computer history museum

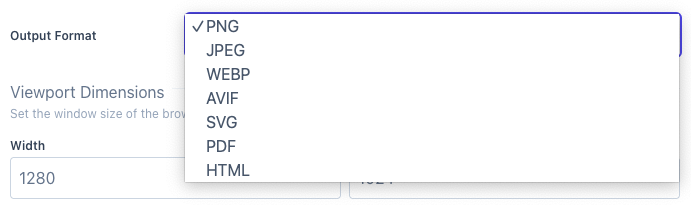
More output formats
With Urlbox, you can render screenshots as PNG, JPEG, WEBP, AVIF, SVG, PDF, and even HTML
With other APIs, you can only render in one or two formats

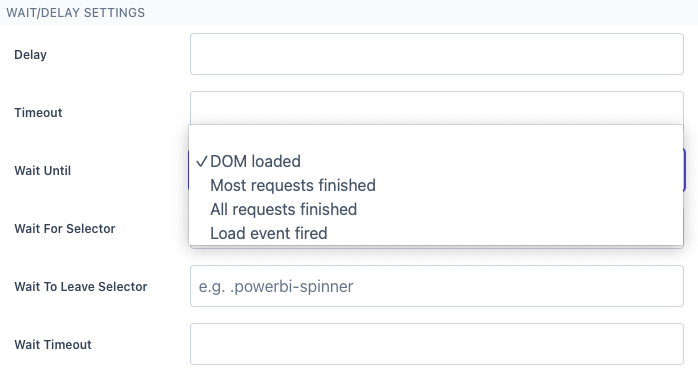
Delay settings
With Urlbox, you can ensure a screenshot is only taken when a certain element is either in the DOM, or has left the DOM. Very useful if a web page has lazy loading, and you want to make sure spinners are gone before generating a screenshot
With other APIs, the burden is on the page you're screenshotting - which is often out of your control

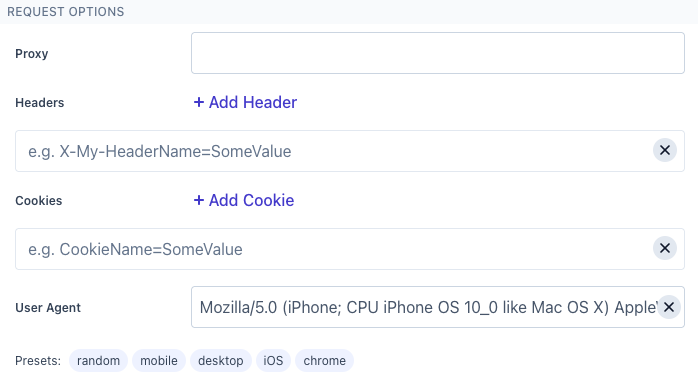
Request options
With Urlbox, you have all the power you need to set headers, proxies and user agents. You can even fail an API request if certain elements are present (or not present) in the DOM. That means they won't count against your monthly quota!
With other APIs, you pay for just a handful of options - regardless of whether or not they actually work

Exceptional support
Sadly, you'll hear many complaints about the level of support from other screenshot APIs - you only have to look at their Twitter feed.
Priority support really does mean priority support at Urlbox.
With Urlbox, you'll rarely have to wait for a whole business day - we'll usually get back to you within the hour!
Read the full storyIt's so evident that Urlbox really cares and pays attention. It's rare that I need customer support but, when I do, I know one of the team will get right back to me.
Read the full storyI love the support that Urlbox provides. Normally when I have a new feature request like WebP images or blocking cookie pop-ups, I email support and get a response saying it's already possible - within minutes.
We're in this for the long haul
Look up Urlbox's founder, Chris Roebuck, on LinkedIn.
While Urlbox is small and scrappy, you'll see he's been full-time on the business for over 5 years. Urlbox is proudly profitable, and has been for years. It's a world away from the neglected side-projects so many of our customers have previously experienced.
Chris plans to be in the screenshots business for the long term.