If you have attention to detail, one of the most frustrating things about taking automated website screenshots is web font support.
Urlbox solved this problem years ago along with dozens of features for taking screenshots at scale.
Rendering web fonts at a URL just works with Urlbox.
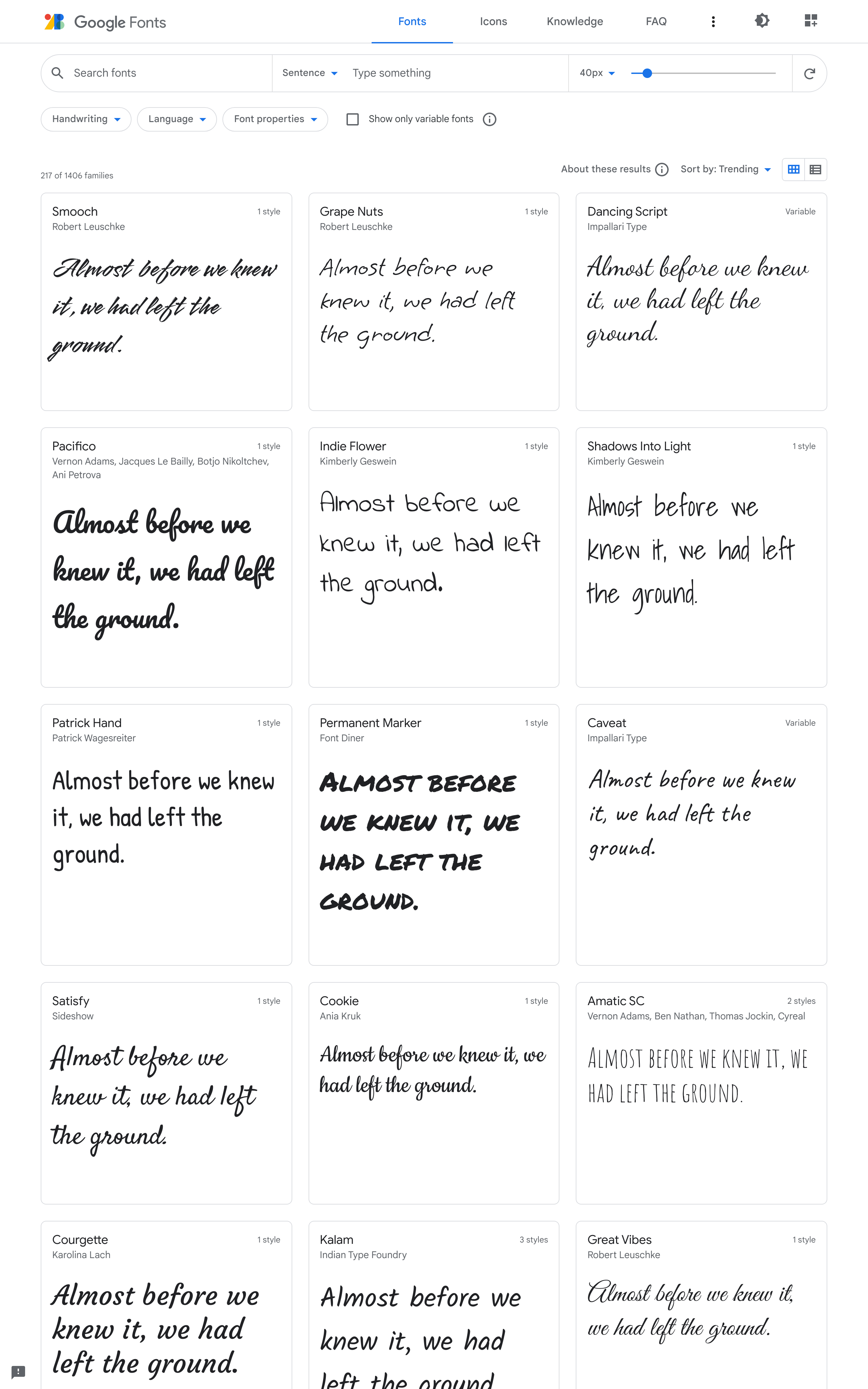
Lets try rendering all the handwritten fonts at https://fonts.google.com/?category=Handwriting
We've set a few options extra to make this screenshot look great. We double the defult screen height so you can see more and ensure retina quality.
<img
src="https://api.urlbox.io/v1/[API_KEY]/png?url=https%3A%2F%2Ffonts.google.com%2F%3Fcategory%3DHandwriting&height=2048&retina=true"
/>It results in a screenshot like this:

All the rendering options you need
There are dozens rendering options in the Urlbox API.
You're not limited to PNG
Urlbox has many output formats beyond PNG. You can also render:
- JPEG
- WebP
- SVG
- AVIF
- HTML (after JS has executed)
- JSON (Coming soon).
More Urlbox Features
Urlbox is powerful with dozens of features for taking screenshots at scale.
If you found this useful you might also want to checkout some of our other popular Urlbox features: