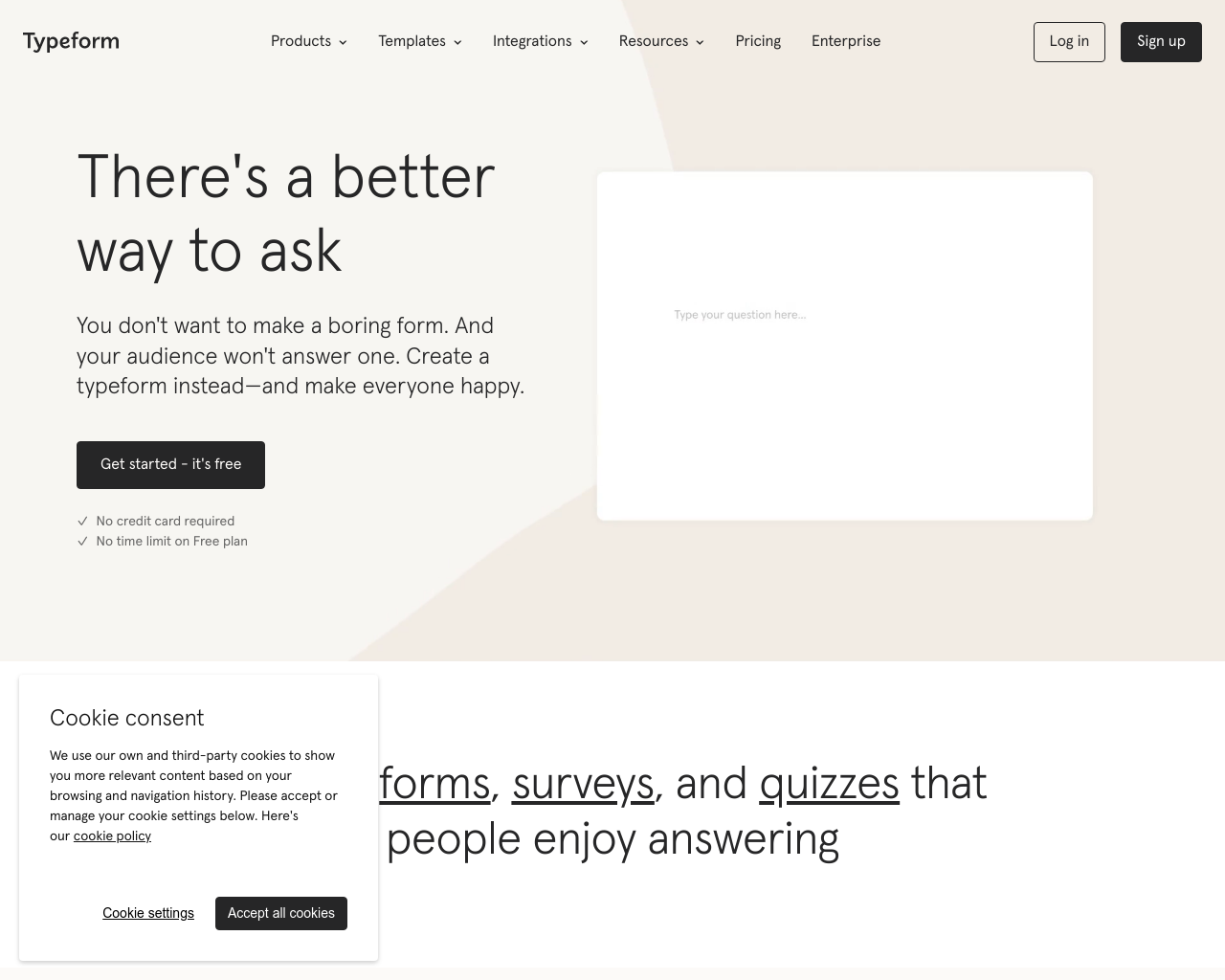
Some screenshots don't give a real sense of how a website looks and feels to its visitors. Take this one of TypeForm:

"You don't want to make a boring form" but this screenshot looks a bit... boring.
Wouldn't it be nice to capture the page as Typeform's designers meant for it to be experienced?
How about like this?

That 10 second video was generated with the following code:
curl -X POST \
https://api.urlbox.io/v1/render/sync \
-H 'Authorization: Bearer YOUR_URLBOX_API_SECRET' \
-H 'Content-Type: application/json' \
-d '{"url":"https://typeform.com","format": "mp4","delay": 10000}'The default video length is 3 seconds. We've added a 10,000 millisecond delay making the length 10 seconds.
This feature is currently in beta. As you can imagine it's quite a bit more resource intensive compared to rendering screenshots. During the beta the cost will be exactly the same as a screenshot render. Please take it for a spin but expect costs to increase in 2023.